process
( 01 )
要件
| 目的 | 寄付してもらう(カードをつくってもらう) |
|---|---|
| ターゲット | ふるさと納税に興味のある人。 「ふるさと納税 比較」というワードで検索する方向けのページを想定 |
| 備考 | ワイヤーあり |
| 要望 | 還元率を訴求したい。イメージはポップな和風で、暖色系を使用してほしい。 |
( 02 )
リサーチ・課題点
ポイント還元率をアピールする根拠
下調べをする中で、ふるさと納税ポータルサイトは30件以上あり差がわかりにくい状態でした。その中で、ポイント還元率が差別化しやすい部分であり、ふるさと納税ポータルサイトを選ぶときに重要なポイントとなっているようでした。このような背景から、要望としてあがっていることがわかりました。
ユーザーを混乱させない情報の見せ方
また、本ページは、カードを持っている人・持っていない人でセクションが分かれる構成のため、デザインを工夫しないとユーザーが混乱するおそれがあると思い、情報整理を入念に行うことにしました。
( 03 )
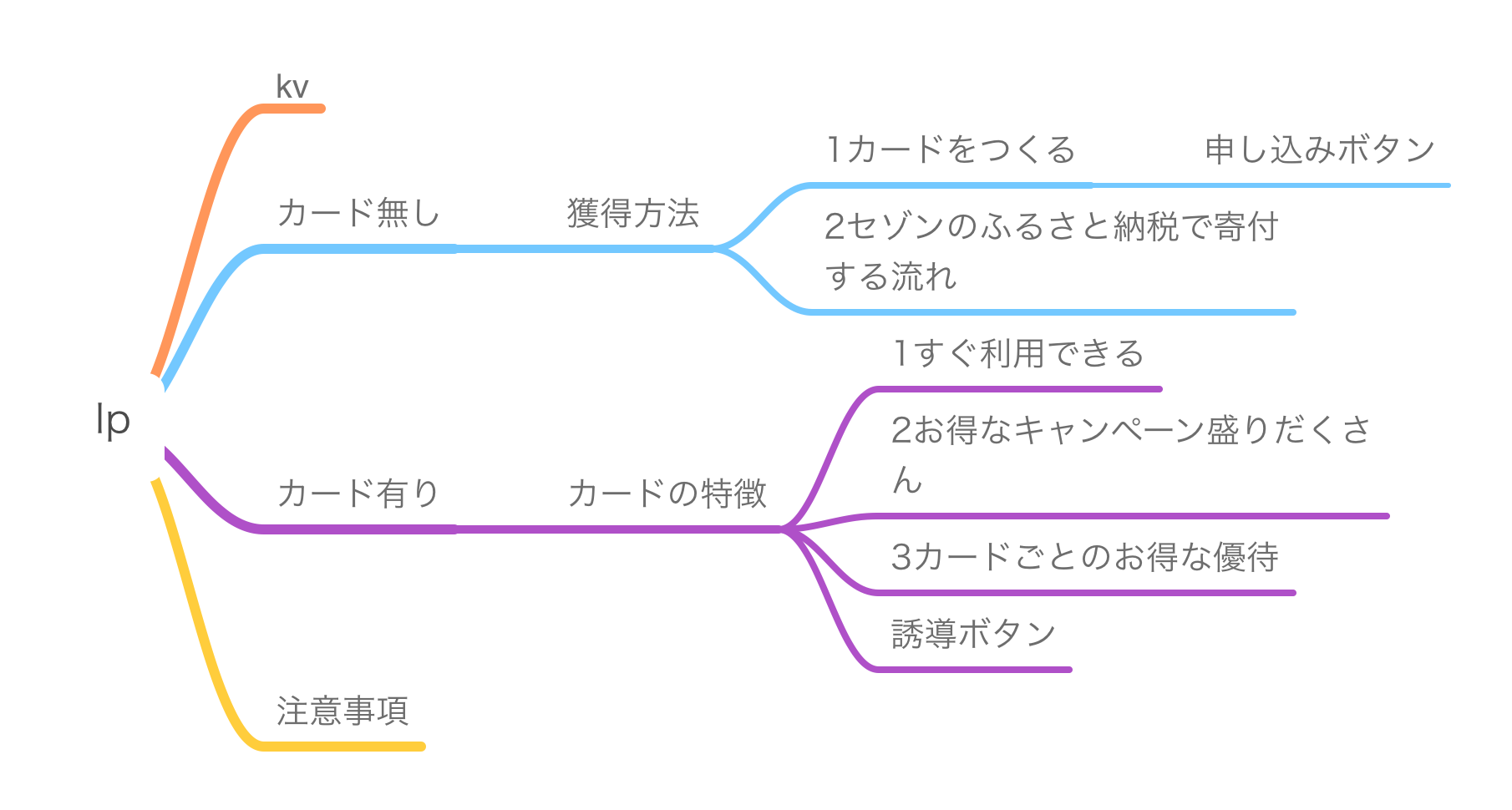
情報整理
デザインに入る前に情報を構造化しました。これをデザインで視覚化し、ユーザーが読み進めていく中で混乱することを防ぎたいと考えました。

( 04 )
解決策
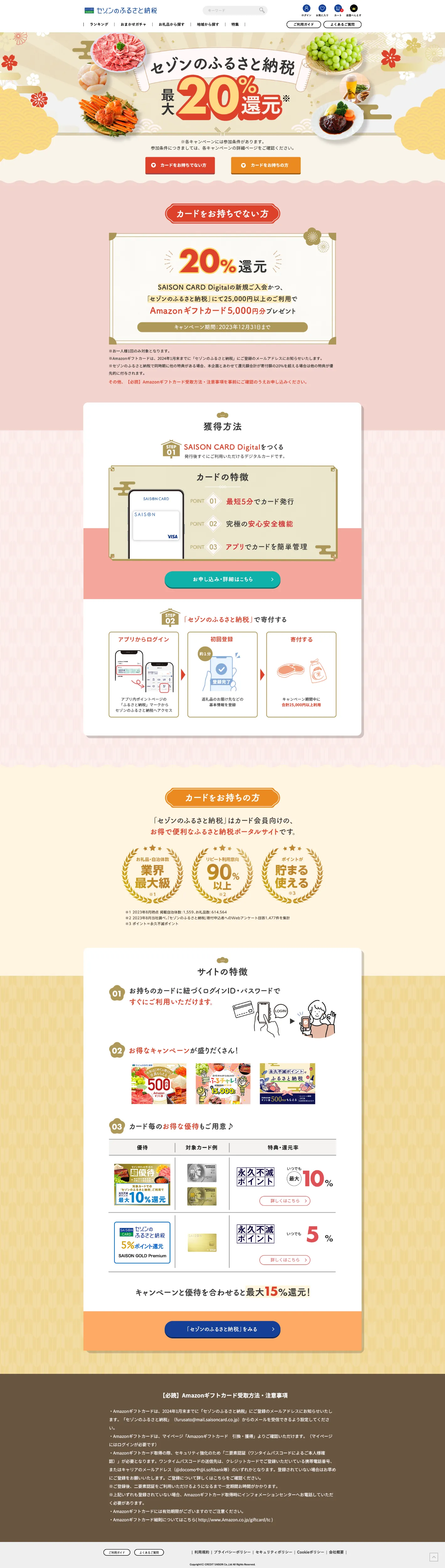
- ・FVでは還元率を前に打ち出し、お得感やインパクトのあるデザインで興味を惹く
- ・カードを持っている人・持っていない人でそれぞれゴールに至るまでの道筋をわかりやすく見せる
- ・カードをつくってもらうという目的達成のため、カードを持っていない人には、カードの魅力をわかりやすく伝えるデザインにする。
point

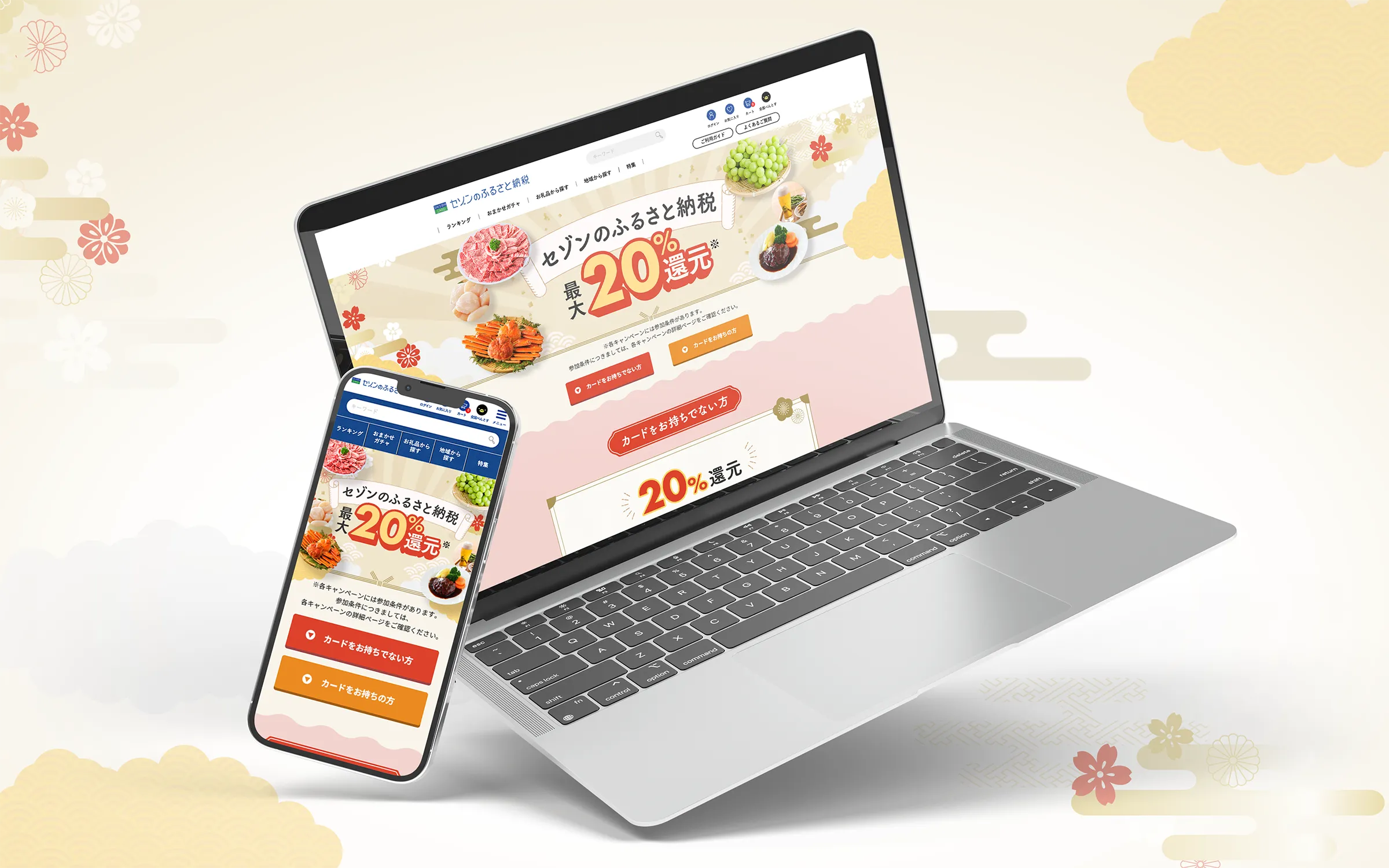
期待感のあるメインビジュアル
文字や画像が飛び出してくるような立体感のあるレイアウトでインパクトを出し、視覚的に期待感を高めて興味を持ってもらいます。要望にあったポップさも演出しています。
配色は、人の目を惹き、気持ちを高める赤を還元率に使い、訴求することを目指しました。

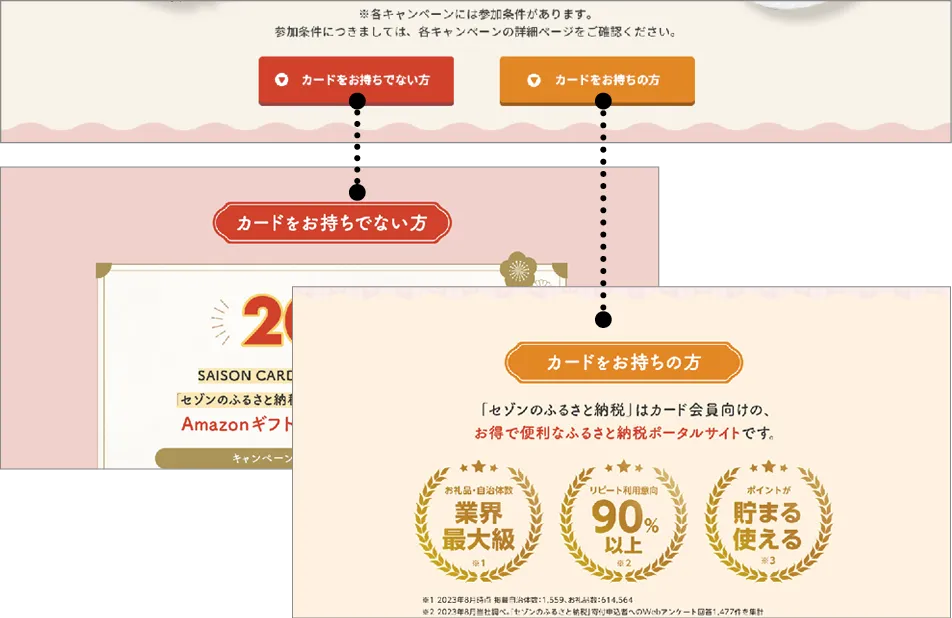
ユーザーを混乱させない工夫
「カードをお持ちでない方」「カードをお持ちの方」で分岐する構成のため、各セクションに通じるアンカーリンクは存在感のあるデザインにしました。さらに、ボタンと各セクションの色を合わせることで、わかりやすさを高めます。

カードのメリットとゴールを強調
カードの特徴は、メリットとなる部分を配色で強調しました。CTAボタンの部分は目に留まるように、色相でコントラストをつけています。