process
( 01 )
目的とターゲット
| 目的 | これまでの制作物を通して自身にできることや考え方、強みを伝えるため。 |
|---|---|
| ターゲット | 採用担当者の方々 |
( 02 )
媒体の選定
まず、ポートフォリオとして使いやすく、かつ自分にできることを最大限表現することを考えた時に、適している媒体は何かを考えました。
当初、自由なレイアウトで表現できオフラインでも使用できる紙(PDF)だけ作成することを考えましたが、コーディングの実績が少なかったため、Webサイトをつくることでスキルの証明にもなると考え、Webサイトは必須だと考えました。管理のしやすさを考え、WordPress化も行うことにしました。
( 03 )
構成の検討
忙しい採用担当者の方々に負担なく自分ができることを伝えるため、「できること(結論)→制作実績(具体例)」の流れで伝えることにしました。TOPページには要点のみを記載し、ざっくりと全体像が掴めるような構成にしたいと考えました。
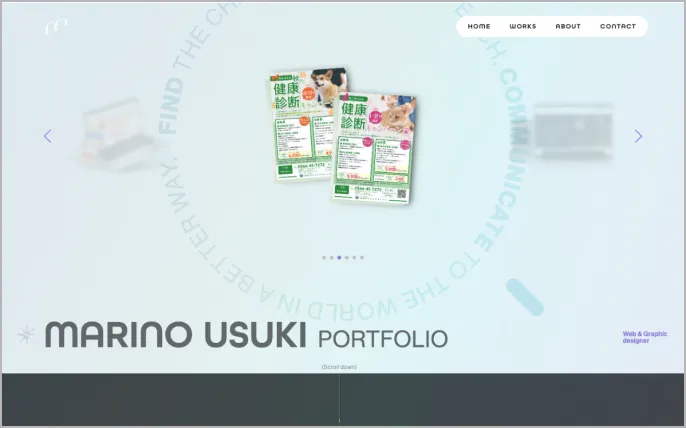
とはいえ、作品を見てもらうことが第一と考え、最初に目に触れるメインビジュアルにも作品を含めた形を考えました。
( 04 )
コンセプト
「相手の魅力を見つけて伝える」というなりたいデザイナー像や、探究心が強く、興味のあることをつい調べてしまう自身の性質を表現するモチーフとして「虫眼鏡」を選定。「見つける」「探す」をキーワードに設定しました。
また、ビジュアルは作品が際立つように、シンプルを軸に考えました。その中で、調和や傾聴を大事にしたいと考えているので、シンプルながら馴染みやすくやわらかいイメージのあるデザインに方向性を定めました。
( 05 )
今回の目指すところ
- ・TOPページでは「できること(結論)→制作実績(具体例)」の順で構成し、見る人の負担を減らす
- ・コンセプトをビジュアルで表現する
- ・デザインは作品を主役にするためシンプルを意識する
point

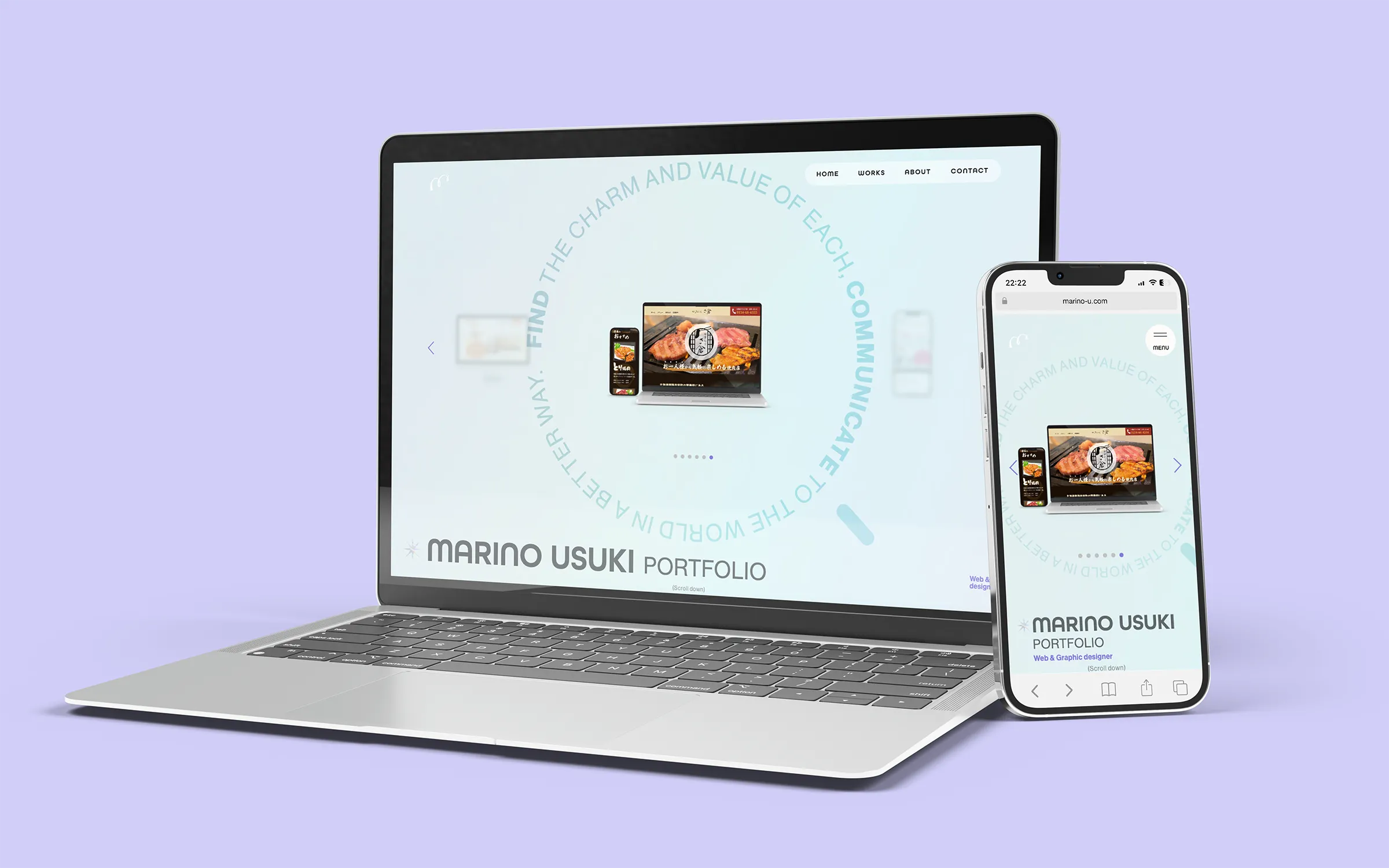
コンセプトを表現するビジュアル
虫眼鏡のフレームとスライダーを組み合わせ、ぼやけた制作物の画像がフレーム内に来ると鮮明になるデザインで「見つける」を表現。ホログラムのようなグラデーションで「魅力」を表現しつつ、柔らかいトーンに仕上げました。

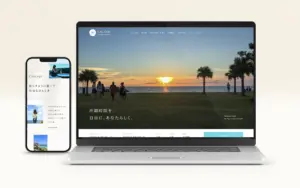
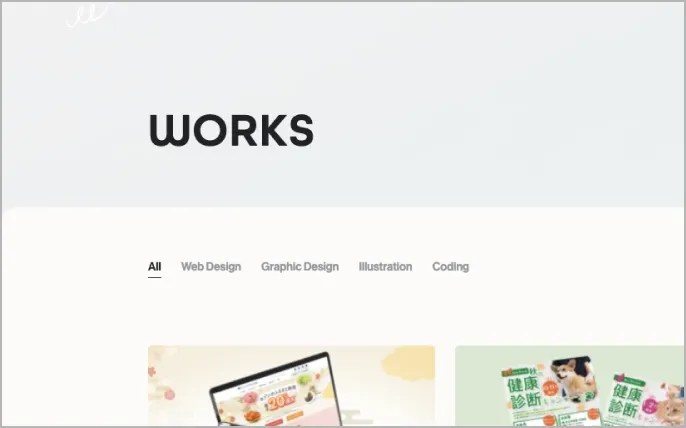
機能性の充実を図る
制作物の数や種類が多かったため、カテゴリー分けを行い、デザイン、コーディング、イラストなどスキルごとに見たい情報にすぐアクセスできるようにしました。
作品詳細ページでは、縦長のデザインカンプをブラウザのモックアップにはめ込み、スクロールできることで実際のブラウザで見るような感覚で作品を見られるようにしました。デザインのみの自主制作などURLで見られないものに対応するためです。

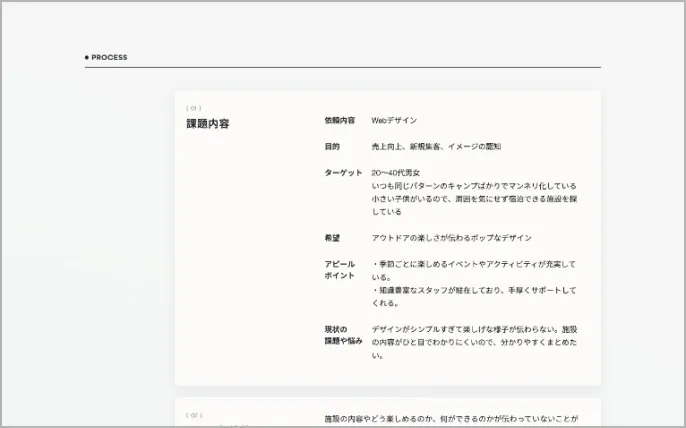
見出しや箇条書きを利用し、端的に伝える
作品紹介のページでは、忙しい採用担当者の方に向けて、要点を端的に伝えられるような形を目指しました。セクションを分け、プレゼンテーションのしやすいロジカルな構成にしました。